OnceIO(Node.JS)中安装、使用和更换doT、EJS、pug等模板引擎
由于 doT.js 模板引擎的整体性能较优,OnceIO 采用 doT.js 作为默认模板引擎。在使用任何一种除了 doT.js 之外的模板引擎之前都需要先用 cmd 在项目文件夹安装这种模板引擎。以使用 Git Bash 安装 EJS 为例,使用的命令是:
$ npm install ejs OnceIO(Node.JS)中的模板引擎是什么及MVC设计模式的使用与实现
这一节主要介绍OnceIO(NodeJS)中模板引擎的使用。模板引擎是为了使用户界面与业务数据(内容)分离而产生的,模板引擎可以让(网站)程序实现界面与数据分离,在将数据填充到模板并最终生成HTML的过程中,天然就体现了MVC设计模式(Model-view-controller)。 MVC 模式是一种动态的程序设计架构,用一种将业务逻辑、数据、界面显示分离的方法组织代码。简化后续对程序的修改和扩展,并且使程序的某一部分的重复利用成为可能。
NodeJS教程:基于OnceIO框架实现文件上传和验证
before函数提供了一种机制,可以在文件接收之前根据req.headers对文件进行验证(如大小、类型),return true 表示验证通并开始接收文件。在这里 before 中的回调函数会根据 req.headers 中的 content-length 判断上传的文件是否超出了尺寸限制(开发人员可以通过修改 if 语句中的常数改变文件上传尺寸上限,content-length 单位为 byte,1024 * 1024 即代表 1 MB),如果超出了,文件不会被上传,服务器返回错误信息;如果没有超出,函数返回值为 true,服务器继续执行 app.file 中的回调函数,将文件从临时地址转移到指定存储地址,文件上传到这里就完成了。
Web报表OnceVI如何制作条形码与打印二维码(Barcode/Qrcode)
OnceVI 通过简单的控件拖拉和数据绑定即可显示条形码。基于条形码(Barcode)和二维码(Qrcode),由于其优良的特性在管理信息系统的设计中被广泛使用。目前广泛应用在企业内部管理、生产流程、物流控制系统方面。是报表系统中必不可少的功能特性这一。OnceVI支持直接显示条形码与二维码。只需要简单拖拉即可实现,
如何基于SVG矢量图制作一个可录入提交信息的可视化表单报表-OnceVI
在OnceVI中,您可以通过对相应svg模板进行绑定,实现表格信息的提交与保存。
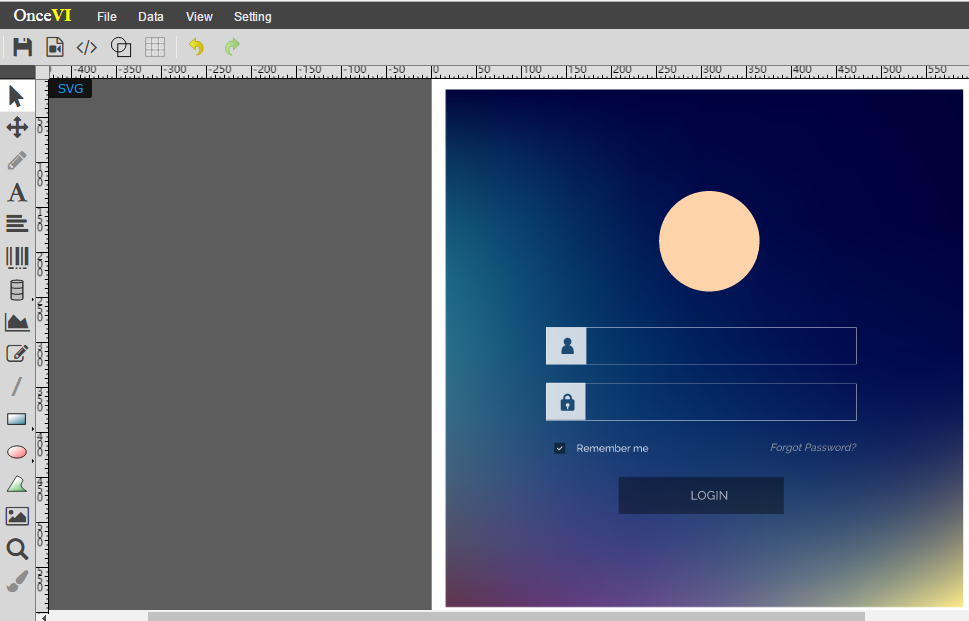
以网站登录系统模板为例(见下图),在界面左侧选择 ,模板上添加输入框,并进行数据绑定。
,模板上添加输入框,并进行数据绑定。

OnceVI可视化报表入门—打印机设置、手机浏览和保存成pdf
OnceVI的可视化报表支持打印和手机浏览。几乎目前比较主流的浏览器,如Chrome等均支持将网页打印成PDF,我们为打印设计了一些特殊样式,确保只有报表本身会被打印。Chrome还提供了打印份数,打印布局(包含纵向和横向),打印色彩(彩色和黑白色)等设置。
Node.JS的表单提交及OnceIO中接受GET/POST数据的三种方法
在互联网上, QueryString是地址的一部分, 其中包含着需要传给后台的数据,通常以?开始,以&号分割。在表单提交时,会默认以QueryString的形式向后台发送数据,OnceIO会将其存储在res.query对象上。
OnceIO(Node.JS)的静态文件路由(app.static)
为了提供静态资源,比如图像、CSS 文件和 JavaScript 文件等,可以将这些资源放在专门的文件夹中,然后用 app.static('folder') 将文件夹设置为 static 模式,使其中的资源可以直接被提供,而不参与中间件、Handler、会话、POST 和 Cookie,以达到节约带宽、减少延迟和降低服务器压力的目的。示例代码如下:
app.static('css') 标签
关注
扫一扫即可关注我们:OnceDoc - OnceOA旺司企业管理私有云

