表单提交与保存
OnceVI是基于SVG来进行数据绑定和可视化的。目前各大主流的专业设计软件(illustrator、autocad等)均支持转化成svg格式。您也可以在网上找到海量的svg矢量图资源,例如: www.freepik.com,您不需要任何设计即可实现一个精美的报表界面。在这里我们将介绍如何通过对相应svg模板进行表单绑定,实现表格信息的提交与保存。
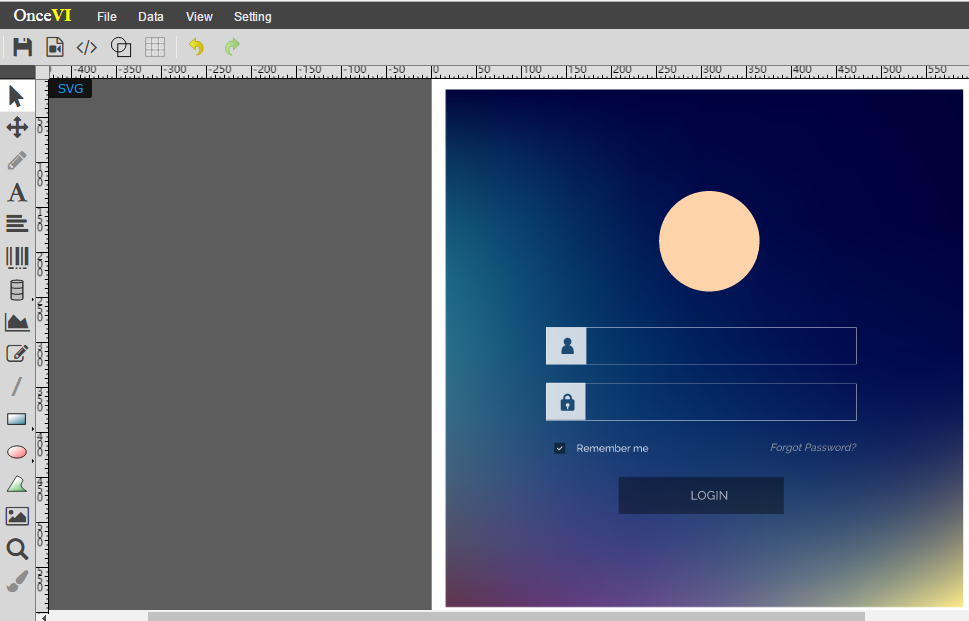
以网站登录系统模板为例(见下图),在导入OnceVI后。在界面左侧选择 ,替换掉SVG模板上的输入框图案,并进行默认值绑定。
,替换掉SVG模板上的输入框图案,并进行默认值绑定。

在Data Binding工具栏中,目标对象为Form格式,可供选择的输入类型(Type)包括:
text: 文本
textarea: 文本区域
password: 密码
file: 文件
radio: 单选
checkbox: 复选
默认值绑定
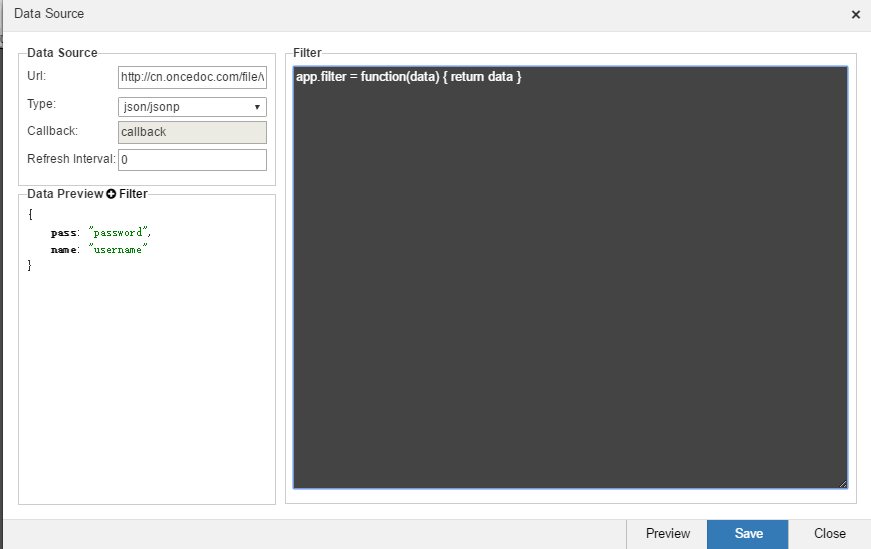
此处选择文本模式,在edit data source对话框中编辑数据源加载的地址,预览后保存。然后在需绑定对象上选择目标数据源,该目标数据值为填写表单的默认值,可在后续表单填写过程中按照实际内容填写。 
提交地址设定
进行表格提交,选定模板中含login字样的矩形框图案,将其设置为提交按钮。勾选data binding对话框中的 选项。
选项。
我们这里使用oncevi.sample,OnceDoc的一个扩展插件来处理后台请求。基于onceio: https://github.com/OnceDoc/onceio 模块化Web框架编写。
源码地址:https://github.com/OnceDoc/OnceVI/tree/master/svgsample
您可以以OnceDoc插件的形式编写后台数据Web Service。或者用其它编程语言编写独立的数据源WebService或表单接收请求接口,此时只需在提交时选定 “Using Proxy” 即可解决跨域问题,否则会新弹出窗口进行提交。
并在submit url填入保存地址/oncevi.sample/api/post 默认为当前域。这条信息会将POST过来的信息原封不动地返回回来。

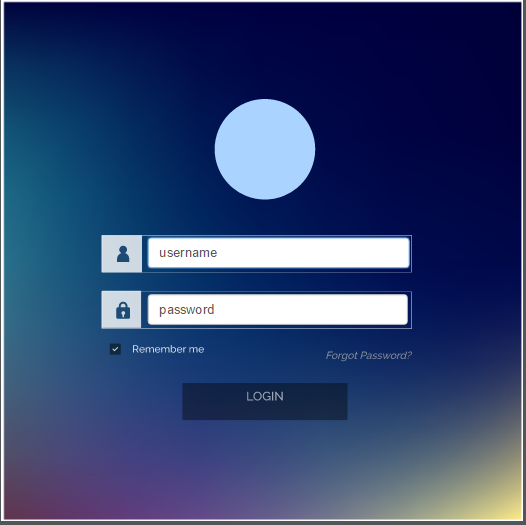
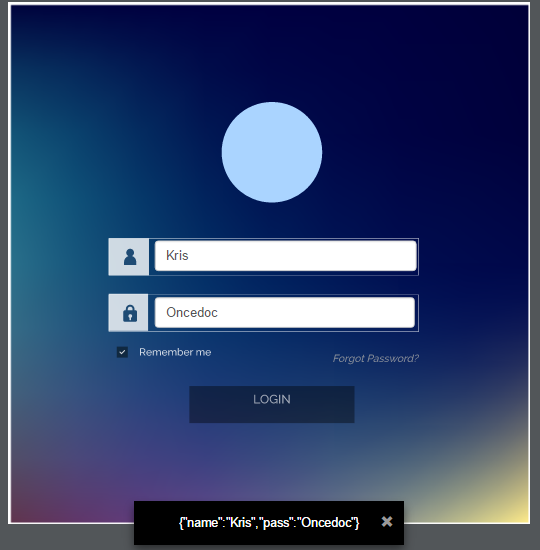
将生成的表单进行预览,如下图所示,username 和 password 均为默认值。

模拟用户登录,并点击LOGIN,表单信息将被提交,并以对话框形式反馈提交信息。 
示例地址: http://cn.oncedoc.com/oncevi.player/oncevi.player.html?file=demo/svgbinder/LoginTemplate.svg
更多示例: http://cn.oncedoc.com/page/view/oncevi-demo
| 上一篇: OnceVI报表打印与PDF保存 | 下一篇: 用户输入表单验证与提交 |
