表单数据验证
以上节内容为基础,本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
示例: http://cn.oncedoc.com/oncevi.player/oncevi.player.html?file=demo/svgbinder/LoginTemplate_2.svg
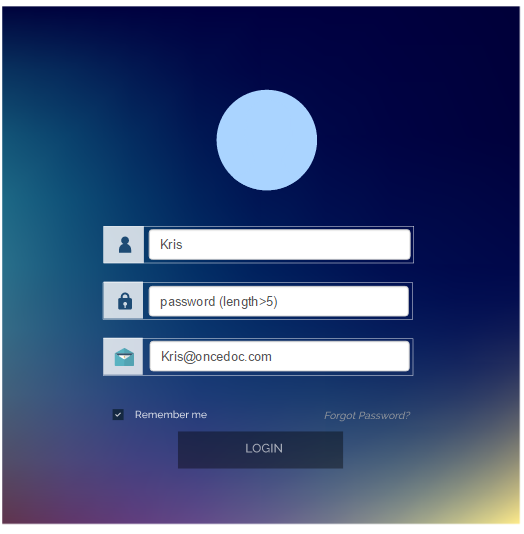
在上节登录界面基础上添加邮箱部分,并通过Data Binding将用户名,密码,和邮箱分别绑定 Json Url 中相应的对象,预览结果如下图。

为检验表单填写内容,保证后台服务器存储的是正确无误的信息,在Filter工具箱中添加app.validate函数,代码可见:
var email = function( value, element ) {
return /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA- Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test( value );
}
if (!userInfo.username) {
return 'Please fill in username'
}
if (!/^[\d]+$/.test(userInfo.password)) {
return 'Your password is not right'
}
if (email(userInfo.email)){
return 'Your email is unvalid'
}
}
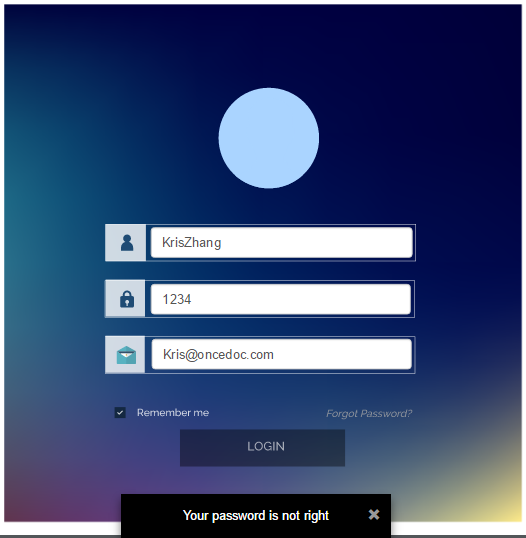
app.validate函数检验的内容包括:用户名是否填写,密码格式是否正确(纯数字),邮箱格式是否正确。定义email()函数为对邮箱格式正则检验,若email(value)中,value为邮箱格式,则返回true,否则返回false。 可在demo display页面输入表单信息,下图所示,为某次输入过程中密码格式错误的输出: 
表单信息录入后,需要保存在后端服务器中。在Filter中添加app.handle函数,可以获取后台信息状态反馈,代码如下。
app.handle = function(res_data) {
if (UserInfo.username == res_data.username) {
return 'User info saved successfully'
}
return 'Save failure'
}
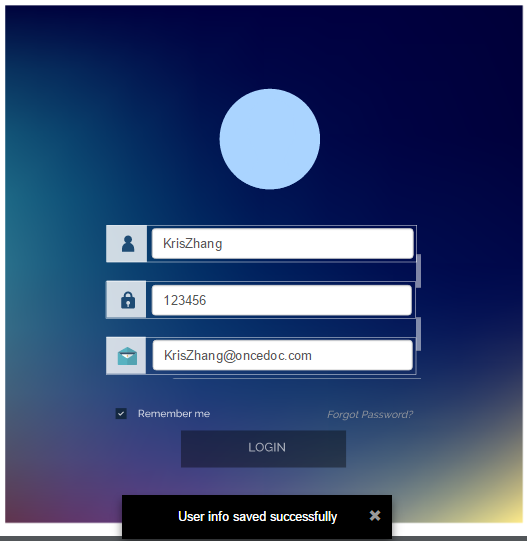
UserInfo为前台输入的表单信息,res_data为服务器中存储的表单信息,如果两者内容相同(此处,仅以用户名相同为例解释),则返回用户信息成功保存信息,否则,返回存储失败。通常情况下,表单保存无误。

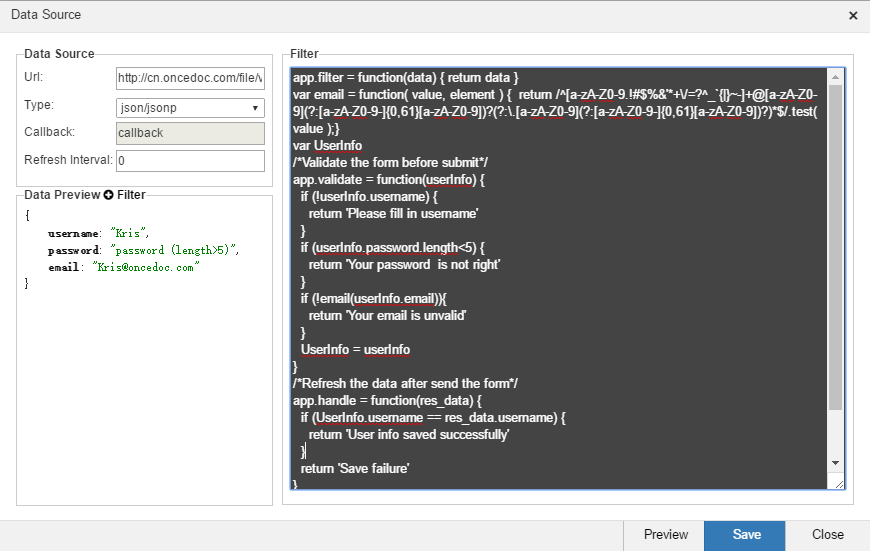
Filter工具箱中全部内容可见下图: 
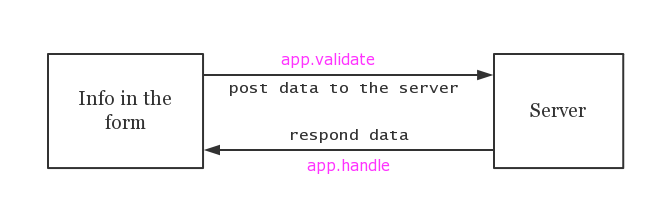
app.validate和app.handle与表单,服务器关系可以通过下图展示: 
表单内容由前台传递(post)到服务器是,用app.validate检验传输内容有效性,Server接收到信息,并将保存信息与输入信息进行比较,比较结果通过app.handle函数重新返回给用户。
